Tendencias de Diseño Web
Tendencias web que marcarán el año
Tendencias de diseño web evolucionan en todo momento. El diseño web ha sufrido cambios significativos en los últimos tiempos. El mercado web es un escenario complejo donde los usuarios pasan el mayor tiempo. Es allí donde los diseñadores web tiene el desafío de generar una buena experiencia de navegación, de accesibilidad y usabilidad, causando una conexión estrecha con los usuarios.
Todo se esta replanteando y reformulando, la creación, las técnicas y las interacciones modernas están mejorando la experiencia de los usuarios web, es por eso que Arrobisima ha recolectado información sobre las tendencias de diseño web que nos acompañarán en este año ¿Listo para verlo con nosotros?
Qué saber Tendencias de diseño web
Selecciona
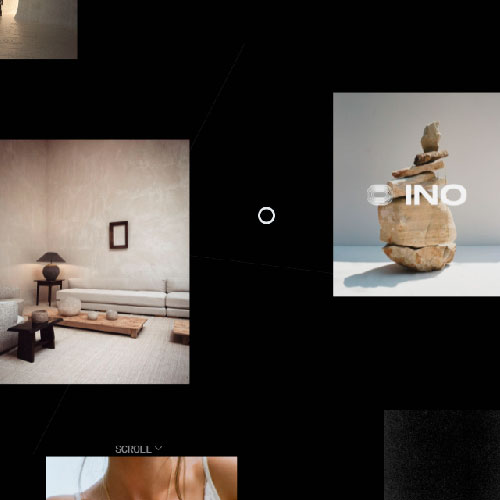
Tendencia web minimalista
El concepto de diseño web para el año 2022 dejará de ser cargado y excesivo. Las tendencias de diseño web para este tiempo será de características minimalistas y de disposición visual muy delicada.
El diseño web minimalista se mantiene con un orden y limpieza mayor, pero teniendo los elementos dinámicos para brindar una experiencia de usuario fluida, quitanto elementos distractores y enfocándose en lo esencial.

Diseño One Page
En este tipo de diseño, la información se organiza en apartados con menú superior de enlaces ancla. La navegación entre páginas es sustituída por el scroll.
Esta idea es viable para los proyectos web que están centrados en una sola idea como los portfolios de arte y son muy funcionales cuando se pretende central la atención de la información en un solo lugar, reduciendo considerablemente los elementos distractores en la navegación o cuando te la pasas buscando en muchas páginas.
Tendencia web simétrica
Para una buena experiencia de usuario, la estructura de un sitio web es clave. Por esta razón una web que sea simétrica tiene mucho «pasos delante» del resto de la competencia. La composición web debe ser armoniosa, es por ello que una de las tendencias con mayor fuerza es una web equilibrada usando diseños simétricos o asiméticos: páginas divididas, cuadrículas, equilibro entre imágenes y texto. El 2022 te sugerirá un diseño web simétrico, balanceados, en equilibrio perfecto ¡Como todo debe de estar!
La idea es dividir el enfoque para que la historia de nuestra web sea contada de una manera más clara. Líneas fijas, marcos visibles, secciones ordenadas, menús fijos y todos los recursos que se te ocurran para crear una página web ordenada, que se puede relacionar con el diseño minimalista y todos los diseños limpios.

Balance en el diseño Web
La sensación de orden la brinda una web simétrica, el usuario puede guiarse fácilmente y la visibilidad es mejor.
Existen tres tipos de simetrìas la horizontal, la vertical y la radial, sin embargo, la combinación de las dos primeras arroja mejores resultados, pues no es muy recomendable usar solo filas o usar solo columnas ¡Mucha atención!
Por su parte, la simetría radial plantea una forma circular en torno a un centro ocupado por una imagen o texto o en forma de espiral.
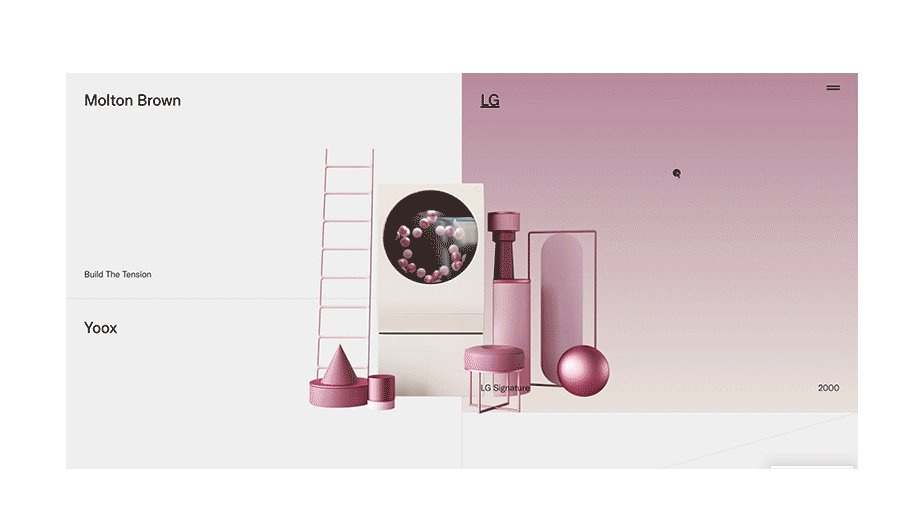
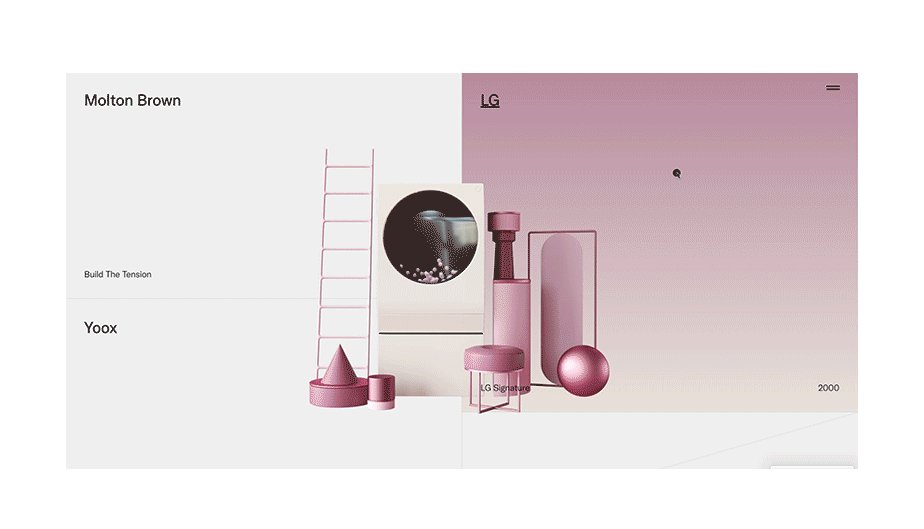
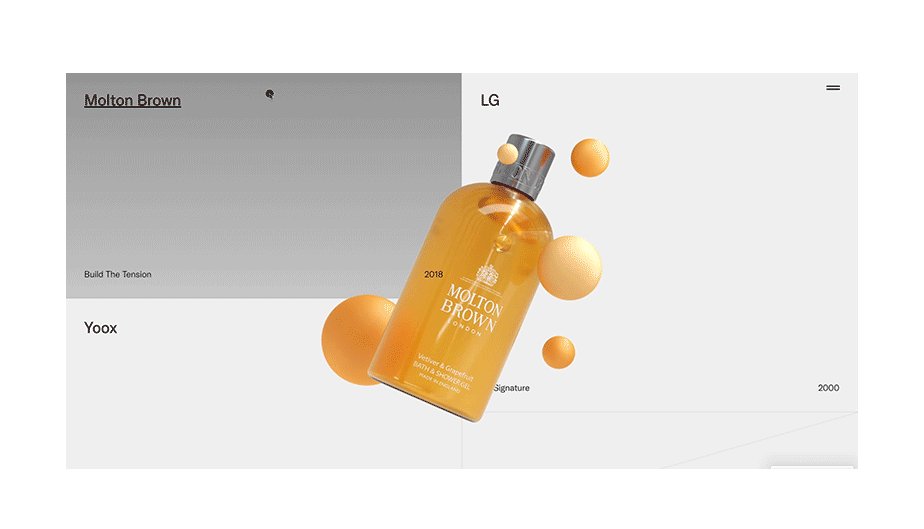
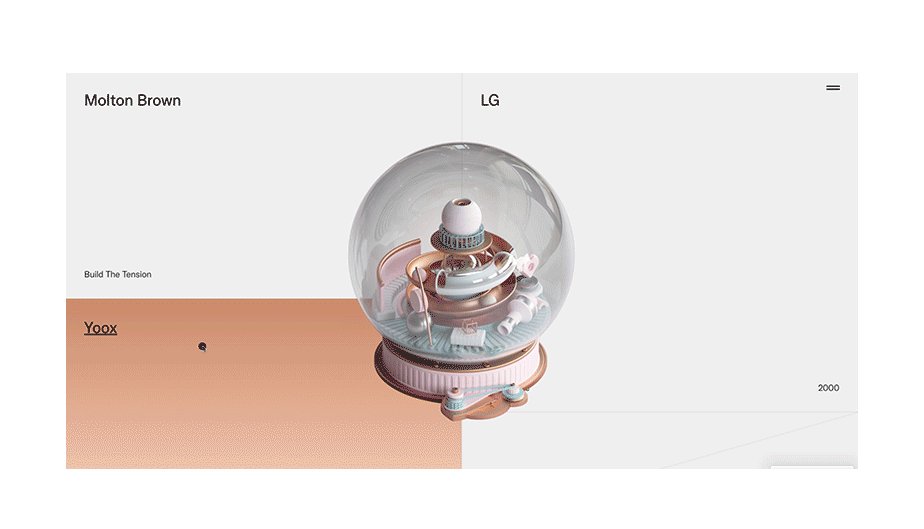
Tendencia web 3D
Otra de las tendencias de diseño web es el efecto 3D. Es una tendencia web popular, pero no ha alcanzado su punto máximo: sus gráficos, sus textos, videos son elementos que crearán efectos inusuales en la web.
El movimiento será parte crucial de esta tendencia web, perfectamente combinables con el estilo minimalista creando una sensación para el usuario, más que grandiosa.

Glasformismo
Este efecto es una de las tendencias web que han tomado forma para este años. Conocido como efecto de vidrio esmerilado, tiene elementos que se parecen visualmente a un cristal (los efectos de transparencia, movimiento o desenfoque).
Esta tendencia encierra efectos 3D dando una sensaciòn de profundidad, pero con espacio, logrando la legibilidad y transmitiendo profesionalidad.
Las formas en 360 grados, las cabeceras y logotipos son una forma de despertar la atracción en los usuarios para visitar un sitio web y tener una gran experiencia.
Según Adi Huri, esta tendencia crea un efecto/sensación de espacio, profundidad a los sitios web . Al utilizar diferentes transparencias, se puede crear más profundidad en el diseño web donde los fondos de color y los degradados de color los intensifican, viéndose sofisticado e innovador, sobre todo con videos transparentes.
Tendencia web Tipografías
Las tipografías grandes es otra de las tendencias de diseño web para este tiempo. Es una técnica versátil, pero a la vez, muy poderosa. Aporta frescura a muchas páginas, teniendo un rol dominante con los títulos de gran tamaño, reemplazando a las imágenes.
Contornos, colores, rellenos, formas, incluso las tipografìas interactivas que se transforman con la posición del ratón.

Fuentes Serif
Las principales fuentes serif como Times New Roman, Garamond o Georgia se caracterizan por las líneas pequeñas al final de las letras que parecen «pequeños pies»
Son tipografías elegantes usadas en medios impresos, pareciendo clásicas y modernas al mismo tiempo. Muchos diseñadores web integran estas fuentes como cabeceras de las web: fuentes simples y coloridas.
Otra tendencia es la paleta de colores. La combinación de los colores con el minimalismo será determinante. El minimalismo te «sugiere» colores neutros, pero no te limita a usuarlos solamente. Todos los colores pueden dar toques llamativos y brillantes. Iconos de neón en un menú, pequeñas líneas de colores como decoración y accesorios.

Por su parte, las web en modo oscuro también son una gran alternativa de uso. Una de las tendencias de diseño web que marcarà el 2022. La experiencia de usuario se ha visto afectada por este estilo no solamente en la web sino también en los dispositivos moviles (en las aplicaciones) porque reduce la fatiga visual y además de resaltar el contenido.

Finalmente, para cerrar con el tema de los colores, las web con degradado son muy populares en tendencia web. Este 2022 los gradientes con grano es un estilo a considerar, añadiendo textura y un aspecto natural, usándose como fondo, como interior de objetos, ilustraciones, ìconos y tipografìas.

Tendencia web Inclusión
Una tendencia web importante es la idea de cultura, la historia y la sociedad. La diversidad de ideologías plasmadas en la web será una de las mayores tendencias de diseño web para este tiempo. La inclusión será un nuevo estándar mostrándo imágenes de personas con diferentes culturas. orígenes, ideas, etc.

Tendencia Desplazamientos Creativos
Los desplazamientos creativos son otra de las tendencias de diseño web que se presentan durante el 2022, Interacciones, movimientos para llamar la atención, información que se oculta detrás de un elemento visual. Un juego del escondite que hace que el usuario se «engache» con la web y que a la vez pueda descubrir la información que está buscando.
Se puede ensamblar tranquilamente con el diseño minimalista y el diseño simétrico, teniendo un sitio web limpio, ordenado y concreto. La interacción del sitio web con el usuario provocará una mejor conversión, una estadía prolongada, reducción del porcentaje de rebote, con un estilo dinámico haciendo que la web se vea «más viva»
Cursores personalizados
Una expresión de esta tendencia son los cursores personalizados que los diseñadores le dan un aspecto único y diferenciado en cada web.
Customizar tu cursor es uno de los recursos de originalidad de las tendencias web. Cursores de mayor tamaño y con nuevas formas, son un nuevo elemento de la web que genera la actividad, la interacciòn, pero hay que cuidar los mensajes que queramos transmitir a los usuarios.
Por su parte, la personalización de otros elementos de la web, como las imágenes (modificando su forma, color, tamaño) mostrará una tendencia original y duradera.
¿Un ejemplo? mira esta web ► https://www.cosmos.so/