
por Arrobísima | Jul 7, 2014 | Adwords, Herramientas Digitales

Para empezar debemos saber que Google Analytics es un servicio gratuito de estadísticas de sitios web que te brinda el buscador Google. Esta herramienta te ofrece diversas informaciones agrupadas según los intereses de tres tipos distintos de personas involucradas en el funcionamiento de una página: ejecutivos, técnicos de marketing y webmasters.
Además, esta herramienta te permite obtener informes como el seguimiento de usuarios exclusivos, el rendimiento del segmento de usuarios, los resultados de la campaña de marketing, el marketing de motores de búsqueda, las pruebas de versión de anuncios, el rendimiento del contenido, el análisis de navegación, los objetivos y proceso de re-direccionamiento o los parámetros de diseño web.
POR QUÉ DEBERÍAS UTILIZAR GOOGLE ANALYTICS
Si aún no te animas a utilizar esta novedosa herramienta, Arrobísima te dará algunas razones por las cuales deberías utilizar Google Analytics:
Esta herramienta te permite monitorizar las visitas y el tráfico de tu web. Entonces si tienes una página web y deseas obtener información valiosa para ti puedes hacerte estas preguntas.
- ¿De dónde vienen las personas que visitan mi página?
- ¿Cómo puedo convertir a más visitas en clientes?
- ¿En qué contenido de mi web está la gente más interesada?
CÓMO UTILIZAR GOOGLE ANALYTICS
Debes crear, en primer lugar, una cuenta en Google Analytics. Como son propiedades de Google, en caso de tener una cuenta en Adwords, podrás acceder y utilizar la Analytics desde el interfaz de Adwords Lo primero es crear una cuenta en Google Analytics. Si ya tienes una cuenta de AdWords, podrás utilizar Google Analytics directamente desde la interfaz de AdWords.
Incorpora en tu página el código de tracking que se te dará en Google Analytics. Debes incluir el código dentro del HTML de tu sitio. Luego, empezarás a recibir datos sobre tus visitas casi inmediatamente.

IMPORTANCIA DE GOOGLE ANALYTICS
Google Analytics es una herramienta que te ayudará a descubrir que palabras captan la atención de los clientes potenciales, la publicidad que mejores resultados da, los resultados de tu mailing, las páginas de destino más exitosas, etc.
- Google Analytics es una herramienta gratuita, eso es una ventaja: Google no cobra nada por usar la herramienta, la creación de una cuenta es totalmente gratuita con lo que la inversión que te ahorras en adquirir una herramienta de análisis web lo podrás invertir en campañas de marketing.
- Análisis sofisticado de visitantes y campañas: Analytics es compatible con Adwords y eso te permite tener los indicadores sobre el retorno de la inversión de AdWords sin tener que importar datos de costes o añadir códigos de seguimiento de palabras clave.
- Fácil de utilizar: la interfaz de Google Analytics es super simple y muy sencillo de utilizar incluso para aquellos usuarios poco experimentados. Existen indicaciones básicas que orientan su ejercicio, al tiempo que ofrece todas las funciones que requieren los profesionales de la analítica web.
- Compatible con sitios web de todos los tamaños: Todos los datos de tu sitio web quedan alojados en los servidores de Google con lo que ofrece un servicio constante tanto para sitios corporativos grandes, con mucho tráfico, como para sitios pequeños. No existe ninguna limitación de tamaño para poder utilizar Google Analytics.
GOOGLE ANALYTICS EN TU NEGOCIO
Si eres un empresario y deseas conocer la situación de tu negocio en todo momento, entonces debes mantener tus datos actualizados con Google Analytics para conocer el desempeño de tu marca. Debes tener en cuenta todos los “eslabones de tu negocio” es decir páginas de captura, cartas de venta, teleseminarios para vender, etc.
¿Cómo puedes obtener estos datos?
Es una herramienta completamente gratuita que te brinda no solamente la posibilidad de medir las conversiones de los elementos mencionados anteriormente sino que adicionalmente también una cantidad asombrosa de datos que te permiten enterarte de la gran mayoría de los pormenores del comportamiento de las páginas y/o sitios web de tu negocio.
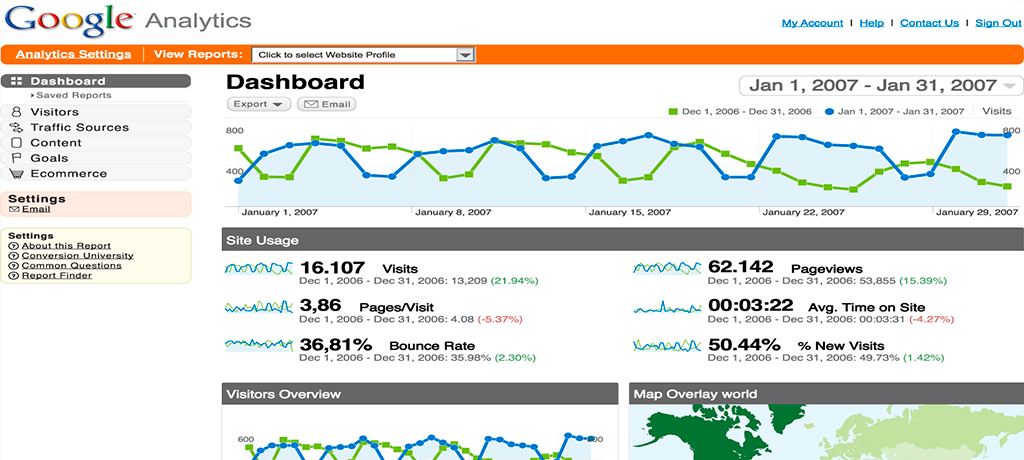
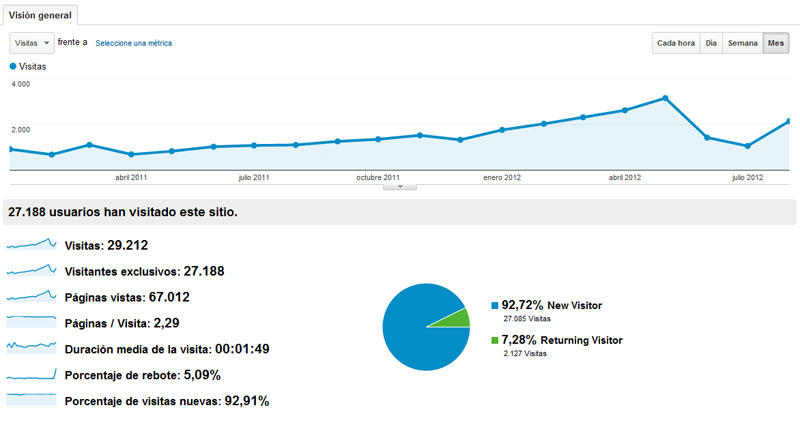
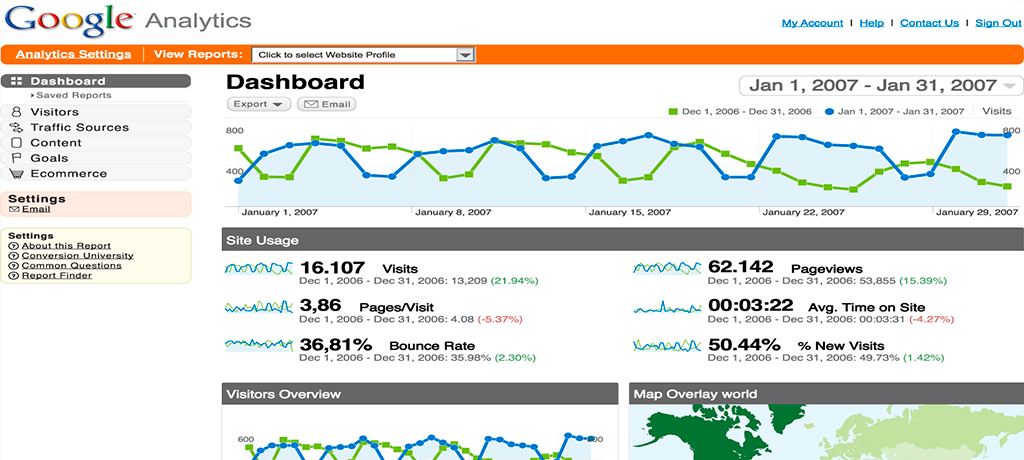
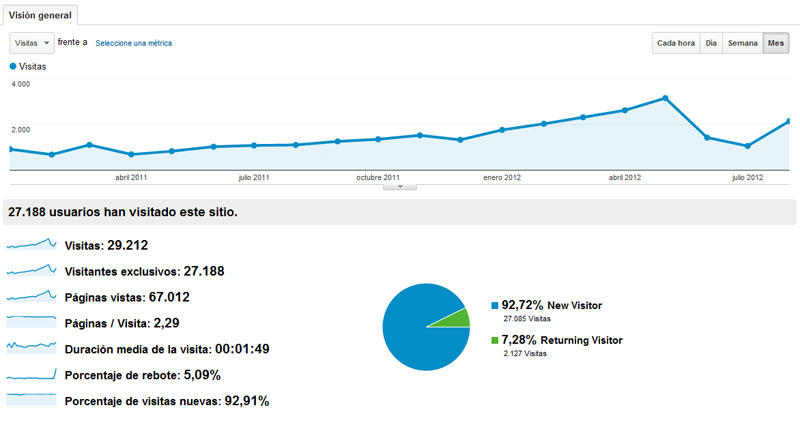
Gráfico de visitas
La opción de la «Visión General” te ofrece un resumen de los números que más nos interesan. Este gráfico nos permite analizar el tráfico que ha tenido nuestro sitio durante un determinado periodo de tiempo. Lo ideal es que a medida que transcurren los meses, la cantidad de visitantes aumente.
Si existe una caída constante en el tráfico del sitio es indicador de que algo no anda bien y que debemos cambiar de estrategia. Junto al gráfico de visitas, aparece un pequeño gráfico circular en el que podemos comparar el número de nuevos visitantes contra el número de visitantes que retorna.

Porcentaje de rebote
Esta herramienta hace referencia a la cantidad de personas que entran al sitio y lo abandonan de forma casi inmediata. Rebotan, literalmente.
Si una persona entra a un sitio y no lo encuentra interesante sencillamente se marchará y es probable que jamás vuelva a visitarlo. Si tu porcentaje de rebote es bajo es un buen indicador pues los visitantes entran y acceden a otro lugar interno.
Lo ideal es mantener ese porcentaje de rebote por debajo del 50%, en otras palabras, mientras más cerca se encuentre a cero es mucho mejor.
Fuentes de tráfico
- Tráfico de Búsqueda: indica el tráfico proveniente de los buscadores, Google, Bing, Yahoo, Ask, etc y está estrechamente ligado al uso de palabras clave. Este informe permite ver cuáles son las palabras que los usuarios ingresaron en el buscador y que llevaron más tráfico al sitio.
- Tráfico de Referencia: nos muestra cuales son las páginas externas que están llevando más tráfico hacia nuestro sitio. También nos sirve para determinar a qué páginas de nuestro sitio están llegando los visitantes referidos.
- Tráfico Directo: señala el número de visitantes fieles. Si el tráfico directo es muy alto, quiere decir que el número de visitantes nuevos es bajo, el equivalente a no captar nuevos clientes para una empresa.
Contenido del sitio
La tabla de contenidos nos indica con exactitud cuáles son las páginas más visitadas de un sitio. En el caso de un blog, hará referencia a los artículos, publicaciones o noticias más interesantes.
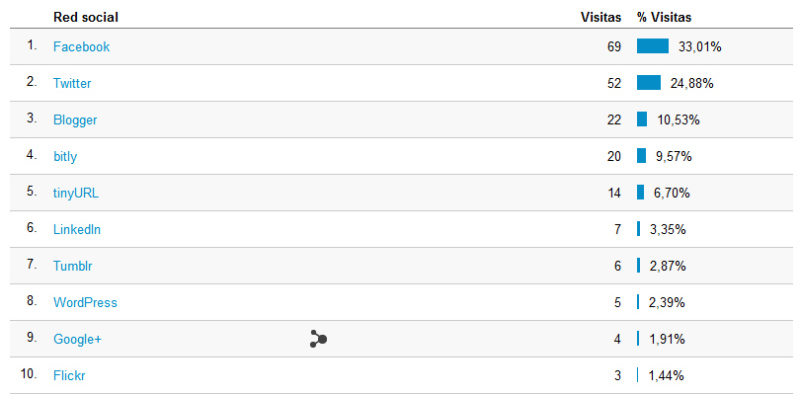
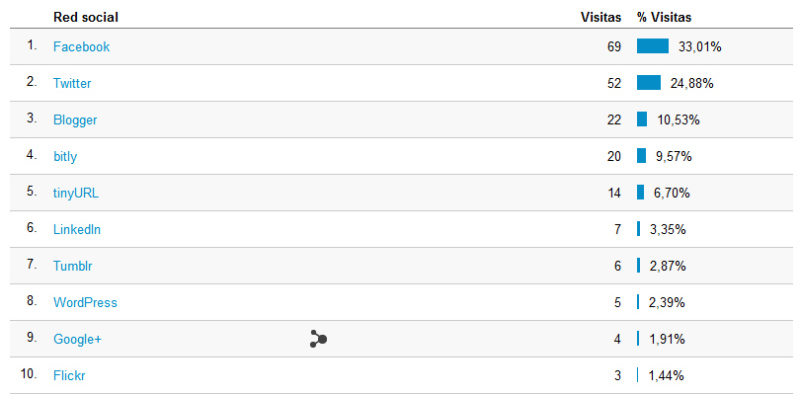
Redes sociales
Con este gráfico podemos analizar cuáles son las redes sociales que mayor tráfico traen a nuestro sitio. De esta manera podemos determinar sobre cual podríamos tener mayor éxito al lanzar una campaña o qué estrategia deberíamos aplicar para reforzar nuestra presencia en las redes.

«Google Analytics es el equivalente a los reportes e informes que los departamentos operativos de una empresa rinden a su alta gerencia».

por Arrobísima | May 20, 2014 | Herramientas Digitales, Marketing Digital, Publicidad Digital, Redes Sociales

Aprende la forma de conducir tus conversaciones, cómo hacerlas pertinentes, darle una interacción auténtica y útil para conseguir la atención de los seguidores de manera permanente, con los consejos para Twitter.
# 1: Haga que su perfil de Twitter que invita a otros
Tu perfil de Twitter debe invitar a otras personas. Humaniza tu marca. Convierte tu perfil en un espacio que atraiga seguidores.
¿Tus imágenes en Twitter son suficientemente convincentes como para seguirlas?
¿Es tu biografía concisa y clara sobre el propósito de tu marca? ¿Incluyes palabras claves? ¿Tu foto de perfil transmite el mensaje que deseas asociar a tu marca?
Contestar estas preguntas te ayudarán a elaborar elementos que fomenten una conexión emocional con cualquier tipo de público.
# 2: Agrega contenido visual
El cerebro transfiere el 95% de información de modo visual. Incluye fotos, vídeos en tus tuits para atraer la atención. Pero ojo, mayor contenido visual significa un compromiso más grande.
También debes tener en cuenta que las imágenes consumen unos 26 de sus 140 caracteres. Realizar ajustes en sus tuits, según sea necesario.
# 3: Sé simple y concreto
Los mensajes claros exigen simplicidad. Existen empresas que tratan de exprimir tanto texto como sea posible en sus tuits. ¿y cuál es el resultado?, pues su mensaje no se transmite correctamente. Si pierdes palabras, es probable que pierda seguidores también. Este es uno de los consejos para Twitter más importantes.
# 4: Palabras claves
La plataforma de Twitter sólo te brinda 140 caracteres para captar la atención de tu público y convencerlos. Debido a que su audiencia ya está sobrecargada con cambios sociales, las palabras correctas pueden hacer o romper esa conexión.
Para encontrar las palabras de la energía, Dan Zarella de HubSpot analizó los 10.000 mejores tuits más retuiteados . Encontró 20 palabras que tienen el mayor potencial para captar la atención de su audiencia y convertir sus tuits en acciones.
# 5: Crea interacción
¿Qué haces cuando conoces gente nueva?
A los usuarios de Twitter les encanta compartir sus opiniones y para mantener el enfoque empresarial, se adhieren a las preguntas relacionadas con su nicho de mercado. Si tu empresa vende zapatos, pregunta a tus seguidores sobre el último par de zapatos que compró.
Crea retroalimentación. No converses con tus seguidores como un robot, hazlo como un amigo.
# 6: Compartir contenido
Un excelente contenido mejorará ampliamente tu relación con el público. Además recopilar y compartir contenido interesante de otros sitios con tu público es otra estrategia que funciona muy bien.
Estos consejos para Twitter tienen el potencial de impulsar conversaciones con tus seguidores, que son, al fin y al cabo, la razón de ser de tu marca en esta plataforma social.

por Arrobísima | May 13, 2014 | Herramientas Digitales

Feedly es una herramienta muy útil para ahorrar tiempo y tener ordenado todos los contenidos que pueden tener un interés para ti. El gran atractivo de esta herramienta es su simplicidad. Es uno de los mejores entre los nuevos lectores de feeds alternativos desde la desaparición de Google Reader.
Como todas las herramientas web, Feedly también tiene su propio «lenguaje», así que un feed es un archivo generado por un sitio web que se reescribe de manera automática cada vez que los contenidos de la web en cuestión se actualizan. Este archivo permite a cualquiera leer los contenidos de un portal sin tener que acceder directamente a él para ver si hay algo nuevo.
Un lector de feeds tiene un funcionamiento similar al de los correos electrónicos, aunque en lugar de recibir emails recibes las nuevas actualizaciones de los portales que elijas a través de sus respectivos feeds.
Pasos para utilizar Feedly
1. Debes entrar a feedly.com. Es recomendable tener una cuenta en Google. Si anteriormente utilizaste Google Reader te migrará automáticamente a este canal. El primer «pantallazo» será un panel central donde podrás leer los artículos y una columna en la parte izquierda con la lista de fuentes y categorías.
2. Feedly te permite añadir el contenido y buscar tus fuentes segmentadas y clasificadas por categorías Incluso puedes buscar una página web en concreto añadiendo una palabra clave o la misma URL.
3. Puedes crear categorías, clasificar tus fuentes con la opción “Organize” y arrastrar cada feed a “Nueva Categoría”, así de manera automática aparecerá la opción para darle nombre a la nueva categoría. Es una opción muy sencilla en Feedly.
Es muy sencillo de utilizar, y además, los lectores de feeds nos facilitan mucho el trabajo, sobretodo si lo que quieres hacer es mantenerte a la vanguardia de los cambios en tu sector de trabajo sin perder la oportunidad de seguir creciendo profesionalmente.
«Luego de estos pasos, LISTO. Ya estas usando Feedly«

por Arrobísima | May 6, 2014 | Herramientas Digitales
Como aprender a maquetar web
Como maquetar una web empresarial
¿Como aprender a maquetar web? En primer lugar, antes de crear una web, debes tener clara la idea de tu sitio, de lo que quieres transmitir, de la interactividad que quieres conseguir y de cómo te quieres posicionar en el usuario para mejorar su expericiencia.
Según el portal de Wyzowl, la maquetación web es importante para la reputación de la marca, recordando que la psicología de los usuarios se maneja por porcentajes, es decir; el 10% escucha, el 20% leen y el 70% ven.
Para que una web sea efectiva, depende una buena maqueta web y, si estás incias en el mundo de la maquetación web online, Arrobisima te enseñará a como maquetar una web para ti o para tu empresa ¡Comencemos!
Qué es la maquetación web
Antes de aprender a como maquetar web, debemos conocer que es la maquetación de un sitio web. Cuando hacemos referencia a ello, estamos hablando de la forma de organizar y distribuir de manera gráfica los espacios y los elementos que tendrá nuestra página web.
Menús, botones, títulos, paletas de colores, estilos, tipografías, funcionalidad, son algunos de los aspectos que se consideran a la hora de realizar una maquetación web online. Cuando la maqueta del sitio se aprueba, entonces se pasa a la programación y construcción de la web.
«La maquetación web es silimar al diseño de un arquitecto, pues para construir un edificio se tienen que construir planos con datos técnicos de la estructura, se crea una maqueta o modelo 3D para saber como se verá el producto terminado»
Este proceso de construcción es importante pues nos sirve de estructura y soporte para todo el proyecto ¿Te imaginas querer construir tu casa, pero no tienes idea de los planos? ¡La casa se nos caería!
Omitir este paso puede significar problemas como lo son sitios web con poco estilo, incoherentes, sin relación y poco atractivos.
La razón fundamental de la maquetación web es cómo se verá tu web, la organización y la disposición de espacios una vez que el proyecto sea publicado. Partiendo de ahí todo será mucho más sencillo.
La maquetación web reconoce los elementos que requiere tu sitio. Se basa en las necesidades de la marca y necesidad del usuario, además se puede reconocer el tipo de programación ideal para la web.
La maquetación web es esencial para satisfacer este aspecto. Permite diseñar y rediseñar cuantas veces sea necesario, reduciendo el porcentaje de rebote web.
Una web que ha realizado el proceso de maquetación previa puede estar sujeta a cambios como mejoras visuales y actualización de información según se requiera y sin tener que alterar los códigos de programación.
Cuando se hace la maquetación web, aliviará los problemas de flujo de trabajo entre el resto de departamente de software y diseño, ahorrando el 20% de tiempo en codificar la web.
Qué debo saber para maquetar mi sitio web
Existen algunos conocimientos indispensables que tienes que saber para poder realizar una adecuada implementación de la maqueta web online. Arrobisima ha seleccionado algunos de los más importantes ¡Ahora los conocemos!
Creatividad
Ser un maquetador web profesional implica 100% tu creatividad. Los mejores diseños y la mejor disposición de elementos de manera organizada, está en tu mente ¡Genial!
Vista estética
Se debe crear una web con armonía y estéticamente correcta. Los mínimos detalles serán la clave para que tu sitio web logre la perfección que se busca
Conocimiento web
No se trata de ser un experto en HTML, pero si es importante y necesario conocer los CMS o gestores de contenido como WordPress, Prestashop,entre otros, para que tu web sea mejor trabajada.
Tipos de maquetacion web online
En la actualidad, podemos hablar de dos tipos de maquetación web online que puedes usar. La elección del tipo que hagas obedece principalmente al objetivo que requiera tu empresa ¿Empezamos?
¿Qué viene a ser una landing page? Es una página web considerada una página de aterrizaje dentro de un sitio web, que tiene por principal meta que los visitantes o usuarios se conviertan en Leads (prospectos de venta o clientes potenciales) a partir de algunas ofertas determinadas.
Paginas atractivas, simples e intuitivas que permiten un fácil manejo de los usuarios. De estilo sencillo, concreto y conciso, evitando los enlaces distractores y con información multimedia para captar la atención de los usuarios.
Se pueden añadir los iconos para compartir en redes sociales además de opiniones y reseñas de anteriores visitantes ¡Perfecto!
Por otro lado, existe la Homepage o simplemente Home, que se trata de la página de bienvenida para todos los usuarios, es el primer vistado a tu empresa, es tu carta de presentación, por lo cual es una buena idea tener una gran maquetación web online.
Depende de la Home para que tu empresa tenga el posicionamiento que requieres, Para ello debemos tener en cuenta el tipo de empresa que somos: tienda online, página web, blog, etc.
Un menú correctamente estructurado, un buen diseño, poco texto, pocos anuncios, sección de contacto y muchos elementos más para que el usuario pueda encontrarlos con facilidad ¡La comodidad y la accesibilidad serán claves en una homepage bien realizada!
La experiencia del usuario se ve alterada segùn el dispositivo que maneja para acceder a un sitio web. Por esta razón, el sitio web debe de adaptarse a los diferentes tamaños de pantalla de los dispositivos de las personas. Por eso la maquetación web online es tan importante.
Existen diversas técnicas de diseño y maquetación web para la creaciòn de un sitio web que dan diferentes resultados visuales, con diferentes usabilidades y accesibilidades. Ahora te las mostramos.
El contenido se adapta a cada pantalla, mejorando la experiencia del usuario en diferentes formatos y resoluciones.
La organización es en bloques y según las caracterísitcas del dispositivo. La informacíon se mentiene igual, pero la diagramación se optimiza.
¡Eficiente y más óptima!
Las plantillas son estáticas y para tamaños establecidos de las pantallas.
Se basan en puntos de ruptura y al alcanza el tamaño límite de pantalla, el diseño cambiará.
Es de baja usabilidad, pues se tendrìa que actualizar toda la plantilla. Se reduce la visualización de contenido si es visto desde un móvil.
Sus medidas son relativas o porcentajes, en vez de pixeles. Los elementos se adaptan según la pantalla.
Las imágenes se puede estirar, los textos difíciles de leer en móviles. Espacios laterales en blanco, siendo una técnica poco recomendada por su poca efectividad.
Tips para la hacer una maquetación web
Arrobisima te presentará, a continuación, algunas recomendaciones y consejos para que puedas maquetar sitios web en poco tiempo y que sean funcionales.
Wireframe (Bocetos)
Antes de elaborar la maquetación como tal, debes elaborar los bocetos. La idea de tu distribución de los elementos debe ser clara: Cabecera, menú, titulares, imágenes, slides., entre otros. Si estás elaborando la web para un cliente, tendrás mucho mayor éxito y menor porcentaje de correcciones.
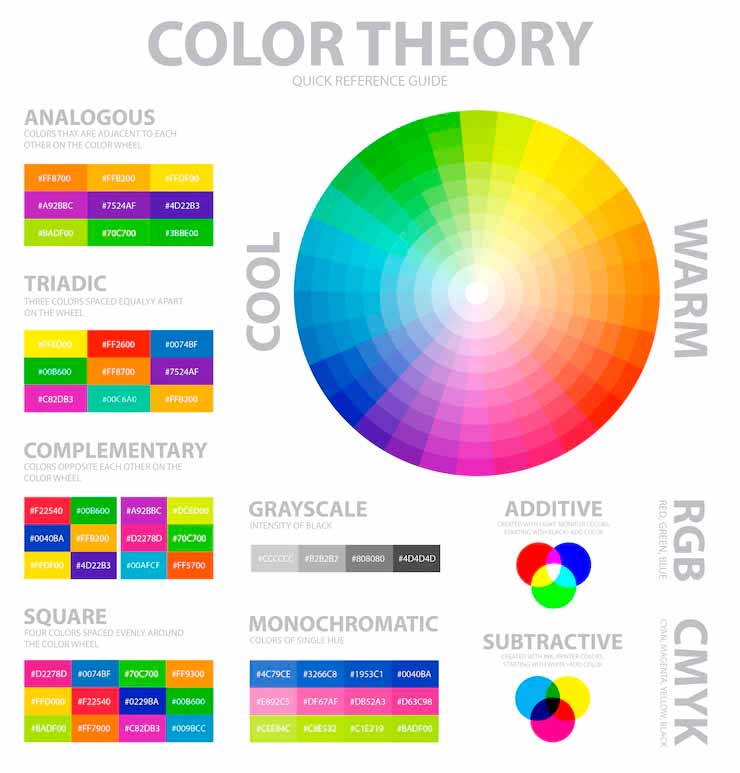
Colores Pantone
Los diseños web deben ser atractivos y llamativos a la vista. Recuerda que tienes que causar una buena impresión desde el primer impacto.
Usa los colores sabiamente: contrasta, ilumina, combina. Aquí algunos modelos de las paletas de colores que son utlizadas en el diseño web.
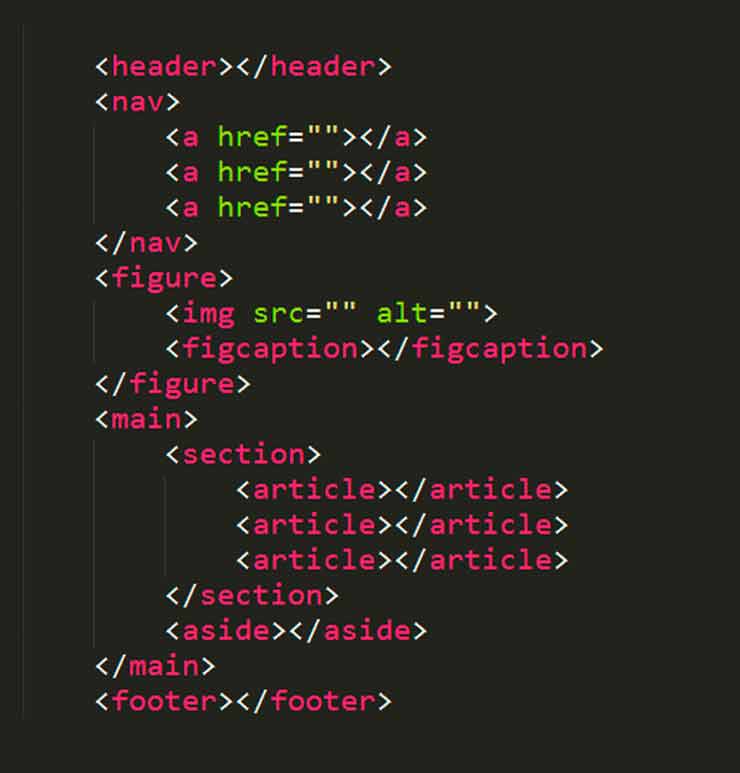
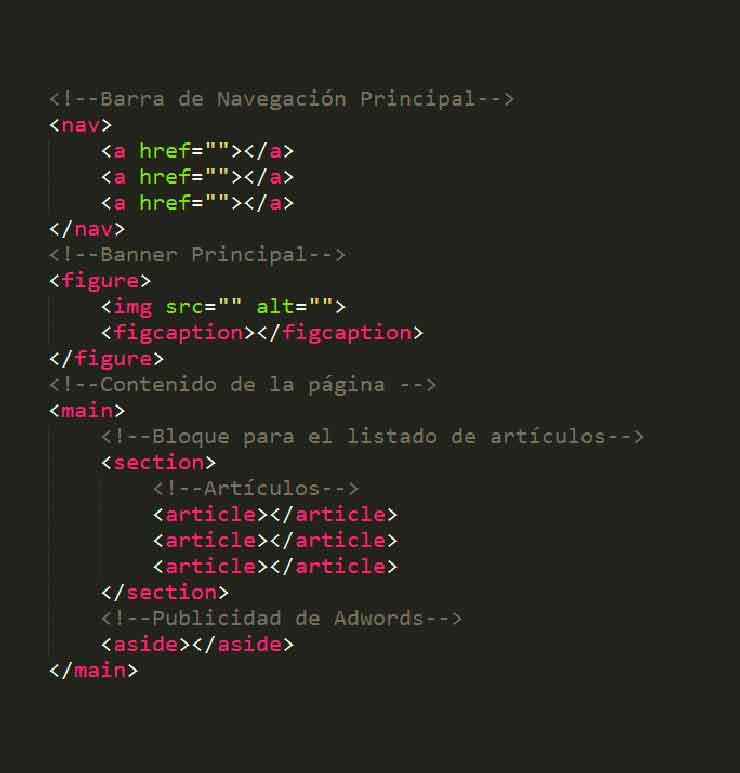
Etiquetas HTML5
Las etiquetas <div> para la agrupación de elementos suelen ser perjudiciales para el posicionamiento en los motores de búsqueda. Para Google, le resulta mucho más «amigable» usar las etiquetas de HTML5, de esta manera el nivel de indexación se incrementa.
Dentro de las principales etiquetas de HTML5 están:
- <header>
- <nav>
- <figure>
- >figcaption>
- >asile>
- <main>
- <footer>
Documentar el còdigo
Documentar el código servida para guiar y hacer un seguimiento al trabaoj de codificación. La idea siempre es ahorrar el tiempo de trabajo, entonces ahí tiene mucha importancia la documentación pues dará ubicación y contexto a los programadores.

por Arrobísima | Abr 23, 2014 | Herramientas Digitales, Marketing Digital

Con el lanzamiento y boom de la red social Pinterest, las infografías han tomado protagonismo y relevancia, popularizándose su uso para diversos sectores.
En una infografía hablamos de una herramienta que es una expresión visual de los textos. En ellas intervienen descripciones, narraciones o diferentes interpretaciones de manera gráfica.
Las infografías contienen mapas, gráficos, esquemas, estadísticas, representaciones, viñetas y diferentes elementos que nos ofrecen una información completa para una mejor comprensión de los mensajes. Estos elementos son conocidos como infogramas.
La infografía y sus elementos
- El Titular: este elemento debe resumir la información visual y textual que se presenta en la infografía. Las características principales de todo título es que debe ser directo, breve y expreso.
- El Texto: sirve como un refuerzo para aclarar todo lo que la imagen no puede mostrar.
- El Cuerpo: muestra el contenido visual (gráficos, mapas, cuadros estadísticos, diagramas, imágenes, tablas, etc.). También se considera la información tipográfica explicativa que se coloca a manera de etiquetas y que pueden ser números, fechas o palabras descriptivas.
- La Fuente: es importante indicar de dónde se ha obtenido la información que se presenta en la infografía.
- Los créditos: señala el nombre del autor o autores de la infografía, tanto del diseño como de la investigación.
Tipos de infografía
Existen muchas formas de presentar una infografía. Es cuestión de analizar de qué manera queremos presentar el mensaje a nuestro público para saber qué tipo de infografía elegir. De acuerdo a los datos que poseemos y al estilo de información que se ofrecerá, estas pueden ser:
- El gráfico separado: es cuando el gráfico está separado del texto y el texto situado inmediatamente después del titular.
- El gráfico integrado: cuando el texto y el gráfico se leen en conjunto.
- Los gráficos radiales: este tipo de infografía consta de un centro y periferia. En el centro siempre se incluye la imagen predominante y en la periferia: listados, cuadros con anotaciones, secuencias de imágenes y destacados que ayudan a explicar la imagen central.
- El gráfico en serie: poseen un punto de entrada y uno de salida. Es lineal y el texto junto con el gráfico trabajan conjuntamente y de una manera coherente, para que el mensaje llegue correctamente al receptor.
- El mapa: muestra la ubicación de un acontecimiento. El público lector está siempre interesado en conocer dónde ha ocurrido un determinado hecho.
- La tabla: es una infografía sencilla en el que se presentan datos descriptivos.
Diseño infográfico
Todo lo referente al diseño tiene que ver con la comunicación visual. Es una manera de entender directamente el mensaje.
El propósito de la infografía es mostrar un contenido objetivo de acuerdo con la realidad, no es solo cuestión de llenar espacios vacíos. Tampoco se debe recargar la composición.
- La proporción: el recorrido de los planos debe ser correcta. La imagen debe ser extendida en sus dos dimensiones proporcionalmente.
- La perspectiva: depende de cómo apliquemos este elemento para dar una representación de una dimensión extra. Se pueden crear efectos de volumen y se añade atractivo a la infografía.
- Las texturas: consisten en la modificación o variación de la superficie de los materiales utilizados, ya sea de una forma visual o táctil.
- Las formas: sus características son estáticas o dinámicas dependiendo del uso que se les dé.
- El plano: permite fragmentar y dividir el espacio, de esta forma podemos delimitar y clasificar las diferentes zonas de nuestra composición.
- El movimiento: es uno de los elementos visuales que implica y dota de más fuerza a un gráfico.
- El Color: es uno de los elementos fundamentales y más evidentes del diseño y que puede dar carácter y significado a las imágenes que se les aplica.
Herramientas para crear infografías
Para algunas personas, crear una infografía puede parecer un camino complicado y muy tedioso, pero gracias a algunas herramientas, este proceso puede ser mucho más sencillo y divertido.
- Google Public Data Explorer: infografías a partir de datos públicos.
- Hohli: una herramienta que permite crear gráficos estadísticos para una mejor interpretación de los datos.
- Wordle: permite añadir de forma creativa diferentes grupos de palabras.
- Visualy: una forma sencilla de crear infografías con varios tipos de elementos en un mismo lugar.
- Canva: Herramienta que nos permite crear infografías y además folletos, carteles, documentos, slides, posters, tarjetas, portadas para Facebook, invitaciones, collages de fotografías y otros diseños gráficos, de manera sencilla y gratuita.
Conocer esta información es de suma utilidad, y si ha sido así para ti pues compártela y haz like. Recuerda que si necesitas ayuda para realizar las infografías de manera efectiva para que tu marca se vea potencializada no dudes en contactarnos, nosotros estaremos aquí para ti.