Como aprender a maquetar web
Como maquetar una web empresarial
¿Como aprender a maquetar web? En primer lugar, antes de crear una web, debes tener clara la idea de tu sitio, de lo que quieres transmitir, de la interactividad que quieres conseguir y de cómo te quieres posicionar en el usuario para mejorar su expericiencia.
Según el portal de Wyzowl, la maquetación web es importante para la reputación de la marca, recordando que la psicología de los usuarios se maneja por porcentajes, es decir; el 10% escucha, el 20% leen y el 70% ven.
Para que una web sea efectiva, depende una buena maqueta web y, si estás incias en el mundo de la maquetación web online, Arrobisima te enseñará a como maquetar una web para ti o para tu empresa ¡Comencemos!
Qué saber sobre el Maquetación web
Selecciona
Qué es la maquetación web
Antes de aprender a como maquetar web, debemos conocer que es la maquetación de un sitio web. Cuando hacemos referencia a ello, estamos hablando de la forma de organizar y distribuir de manera gráfica los espacios y los elementos que tendrá nuestra página web.
Menús, botones, títulos, paletas de colores, estilos, tipografías, funcionalidad, son algunos de los aspectos que se consideran a la hora de realizar una maquetación web online. Cuando la maqueta del sitio se aprueba, entonces se pasa a la programación y construcción de la web.
«La maquetación web es silimar al diseño de un arquitecto, pues para construir un edificio se tienen que construir planos con datos técnicos de la estructura, se crea una maqueta o modelo 3D para saber como se verá el producto terminado»
Este proceso de construcción es importante pues nos sirve de estructura y soporte para todo el proyecto ¿Te imaginas querer construir tu casa, pero no tienes idea de los planos? ¡La casa se nos caería!
Omitir este paso puede significar problemas como lo son sitios web con poco estilo, incoherentes, sin relación y poco atractivos.

visualización
La razón fundamental de la maquetación web es cómo se verá tu web, la organización y la disposición de espacios una vez que el proyecto sea publicado. Partiendo de ahí todo será mucho más sencillo.

diseño único
La maquetación web reconoce los elementos que requiere tu sitio. Se basa en las necesidades de la marca y necesidad del usuario, además se puede reconocer el tipo de programación ideal para la web.

experiencia de usuario
La maquetación web es esencial para satisfacer este aspecto. Permite diseñar y rediseñar cuantas veces sea necesario, reduciendo el porcentaje de rebote web.

cambios
Una web que ha realizado el proceso de maquetación previa puede estar sujeta a cambios como mejoras visuales y actualización de información según se requiera y sin tener que alterar los códigos de programación.

flujo de trabajo
Cuando se hace la maquetación web, aliviará los problemas de flujo de trabajo entre el resto de departamente de software y diseño, ahorrando el 20% de tiempo en codificar la web.
Qué debo saber para maquetar mi sitio web
Existen algunos conocimientos indispensables que tienes que saber para poder realizar una adecuada implementación de la maqueta web online. Arrobisima ha seleccionado algunos de los más importantes ¡Ahora los conocemos!
Creatividad
Ser un maquetador web profesional implica 100% tu creatividad. Los mejores diseños y la mejor disposición de elementos de manera organizada, está en tu mente ¡Genial!
Vista estética
Se debe crear una web con armonía y estéticamente correcta. Los mínimos detalles serán la clave para que tu sitio web logre la perfección que se busca
Conocimiento web
No se trata de ser un experto en HTML, pero si es importante y necesario conocer los CMS o gestores de contenido como WordPress, Prestashop,entre otros, para que tu web sea mejor trabajada.
Tipos de maquetacion web online
En la actualidad, podemos hablar de dos tipos de maquetación web online que puedes usar. La elección del tipo que hagas obedece principalmente al objetivo que requiera tu empresa ¿Empezamos?
Landing Page
¿Qué viene a ser una landing page? Es una página web considerada una página de aterrizaje dentro de un sitio web, que tiene por principal meta que los visitantes o usuarios se conviertan en Leads (prospectos de venta o clientes potenciales) a partir de algunas ofertas determinadas.
Paginas atractivas, simples e intuitivas que permiten un fácil manejo de los usuarios. De estilo sencillo, concreto y conciso, evitando los enlaces distractores y con información multimedia para captar la atención de los usuarios.
Se pueden añadir los iconos para compartir en redes sociales además de opiniones y reseñas de anteriores visitantes ¡Perfecto!
Home Page
Por otro lado, existe la Homepage o simplemente Home, que se trata de la página de bienvenida para todos los usuarios, es el primer vistado a tu empresa, es tu carta de presentación, por lo cual es una buena idea tener una gran maquetación web online.
Depende de la Home para que tu empresa tenga el posicionamiento que requieres, Para ello debemos tener en cuenta el tipo de empresa que somos: tienda online, página web, blog, etc.
Un menú correctamente estructurado, un buen diseño, poco texto, pocos anuncios, sección de contacto y muchos elementos más para que el usuario pueda encontrarlos con facilidad ¡La comodidad y la accesibilidad serán claves en una homepage bien realizada!
Principales Diseños Web
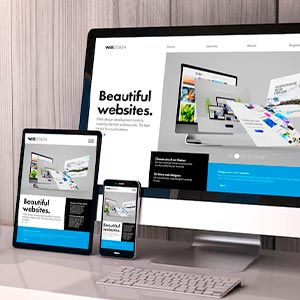
La experiencia del usuario se ve alterada segùn el dispositivo que maneja para acceder a un sitio web. Por esta razón, el sitio web debe de adaptarse a los diferentes tamaños de pantalla de los dispositivos de las personas. Por eso la maquetación web online es tan importante.
Existen diversas técnicas de diseño y maquetación web para la creaciòn de un sitio web que dan diferentes resultados visuales, con diferentes usabilidades y accesibilidades. Ahora te las mostramos.

diseño responsive
El contenido se adapta a cada pantalla, mejorando la experiencia del usuario en diferentes formatos y resoluciones.
La organización es en bloques y según las caracterísitcas del dispositivo. La informacíon se mentiene igual, pero la diagramación se optimiza.
¡Eficiente y más óptima!

diseño adaptable
Las plantillas son estáticas y para tamaños establecidos de las pantallas.
Se basan en puntos de ruptura y al alcanza el tamaño límite de pantalla, el diseño cambiará.
Es de baja usabilidad, pues se tendrìa que actualizar toda la plantilla. Se reduce la visualización de contenido si es visto desde un móvil.

diseño líquido
Sus medidas son relativas o porcentajes, en vez de pixeles. Los elementos se adaptan según la pantalla.
Las imágenes se puede estirar, los textos difíciles de leer en móviles. Espacios laterales en blanco, siendo una técnica poco recomendada por su poca efectividad.
Tips para la hacer una maquetación web
Arrobisima te presentará, a continuación, algunas recomendaciones y consejos para que puedas maquetar sitios web en poco tiempo y que sean funcionales.
Wireframe (Bocetos)
Antes de elaborar la maquetación como tal, debes elaborar los bocetos. La idea de tu distribución de los elementos debe ser clara: Cabecera, menú, titulares, imágenes, slides., entre otros. Si estás elaborando la web para un cliente, tendrás mucho mayor éxito y menor porcentaje de correcciones.
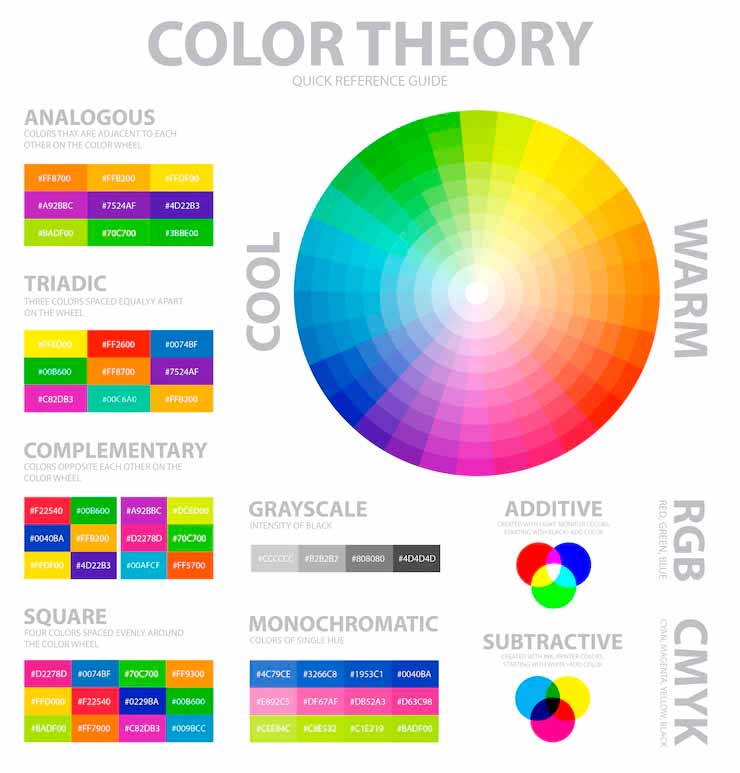
Colores Pantone
Los diseños web deben ser atractivos y llamativos a la vista. Recuerda que tienes que causar una buena impresión desde el primer impacto.
Usa los colores sabiamente: contrasta, ilumina, combina. Aquí algunos modelos de las paletas de colores que son utlizadas en el diseño web.
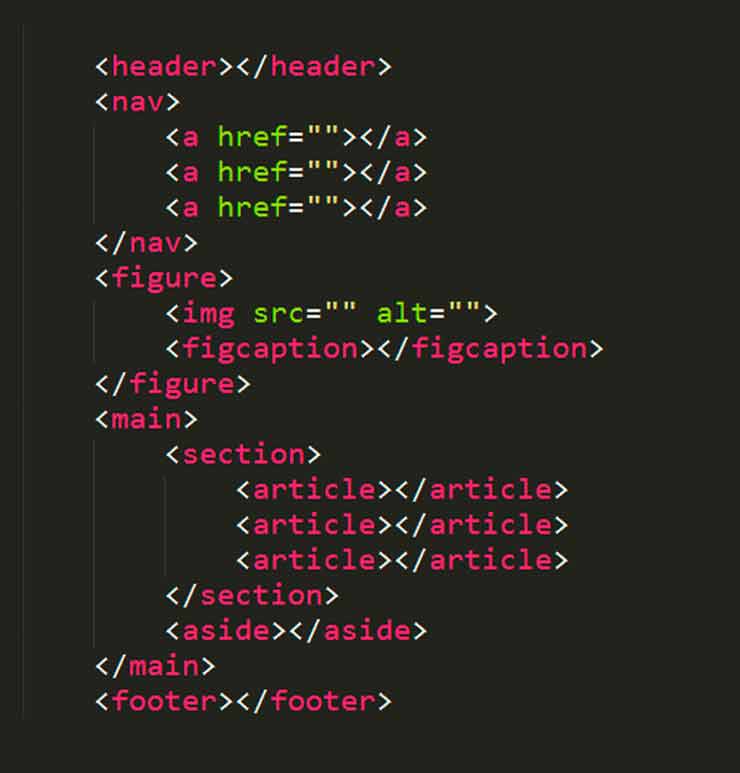
Etiquetas HTML5
Las etiquetas <div> para la agrupación de elementos suelen ser perjudiciales para el posicionamiento en los motores de búsqueda. Para Google, le resulta mucho más «amigable» usar las etiquetas de HTML5, de esta manera el nivel de indexación se incrementa.
Dentro de las principales etiquetas de HTML5 están:
- <header>
- <nav>
- <figure>
- >figcaption>
- >asile>
- <main>
- <footer>
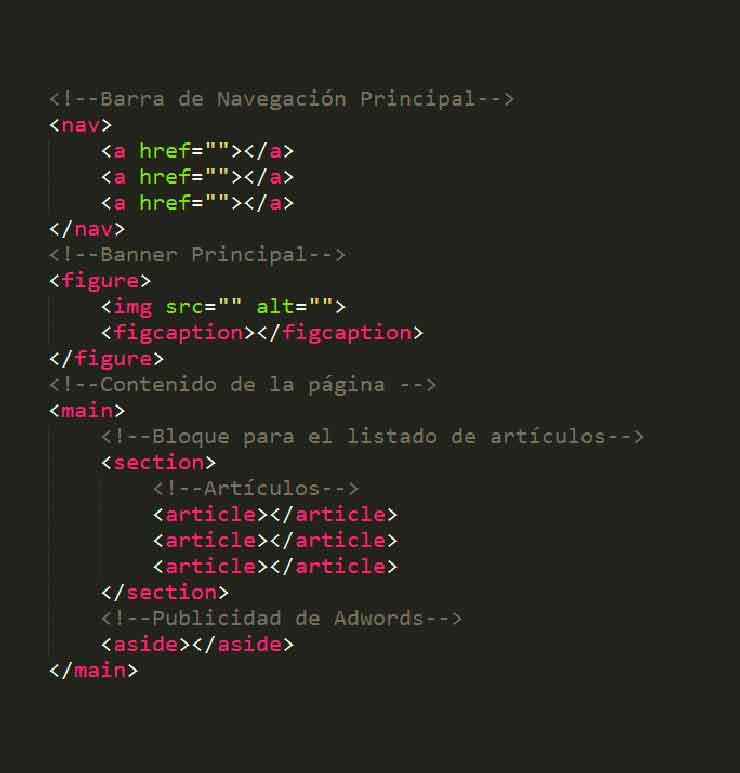
Documentar el còdigo
Documentar el código servida para guiar y hacer un seguimiento al trabaoj de codificación. La idea siempre es ahorrar el tiempo de trabajo, entonces ahí tiene mucha importancia la documentación pues dará ubicación y contexto a los programadores.